Seeed K.K. の中井です。
2.4インチ、320 x 240ピクセルのLCDが搭載されているWio Terminalですが、離れた場所からスマホなどで状態を確認したい・制御したいということはないでしょうか? Wio TerminalにはWi-Fiも搭載されているので、Webサーバーを構築してWi-Fi経由でアクセスする方法をご紹介したいと思います。
eRPCファームウェア用のライブラリ「Seeed_Arduino_rpcWiFi」には、WebServerクラスを収録しています。 このライブラリを使うことでシンプルなWebServerを実装することができます。 今回はLEDを点灯・消灯することができる簡易なサーバーを実装してみました。

ファームウェアのアップデート
この記事では最新のRTL8720ファームウェア(eRPCファームウェア)を利用します。 最近Wio Terminalを入手した方は問題ないと思いますが、以前からお持ちの場合はもしかすると古いバージョン(ATコマンドファームウェア)かもしれないので 必ず最新にしてお試しください。
ファームウェアのアップデート方法と必要なライブラリについては、下記リンクをご覧ください。
LED制御のサンプルコード
#include <TFT_eSPI.h> TFT_eSPI tft; #include <rpcWiFi.h> #include <WebServer.h> WebServer server(80); const char* ssid = "your-network-name"; const char* password = "your-network-password"; void setup() { pinMode(LED_BUILTIN, OUTPUT); tft.begin(); tft.setRotation(3); tft.fillScreen(TFT_BLACK); tft.setTextFont(2); tft.setTextColor(TFT_WHITE, TFT_BLACK); tft.print("Connecting to "); tft.print(ssid); tft.print(" .. "); WiFi.begin(ssid, password); while (WiFi.status() != WL_CONNECTED); tft.println("OK"); tft.print("IP Address: "); tft.println(WiFi.localIP()); server.on("/", []() { tft.setTextFont(4); tft.setTextColor(TFT_GREEN, TFT_BLACK); tft.setTextDatum(MC_DATUM); String action = server.arg("action"); if (action == "LED ON") { digitalWrite(LED_BUILTIN, HIGH); tft.drawString(" ON ", tft.width() / 2, tft.height() / 2); } else { digitalWrite(LED_BUILTIN, LOW); tft.drawString(" OFF ", tft.width() / 2, tft.height() / 2); } String message = "<html><head></head><body>"; message += "<h1>Wio Terminal</h1>"; message += "<form action='/' method='POST'>"; message += " <input type='submit' name='action' value='LED ON'>"; message += "</form>"; message += "<form action='/' method='POST'>"; message += " <input type='submit' name='action' value='LED OFF'>"; message += "</form>"; message += "</body></html>"; server.send(200, "text/html", message); }); server.begin(); } void loop() { server.handleClient(); }
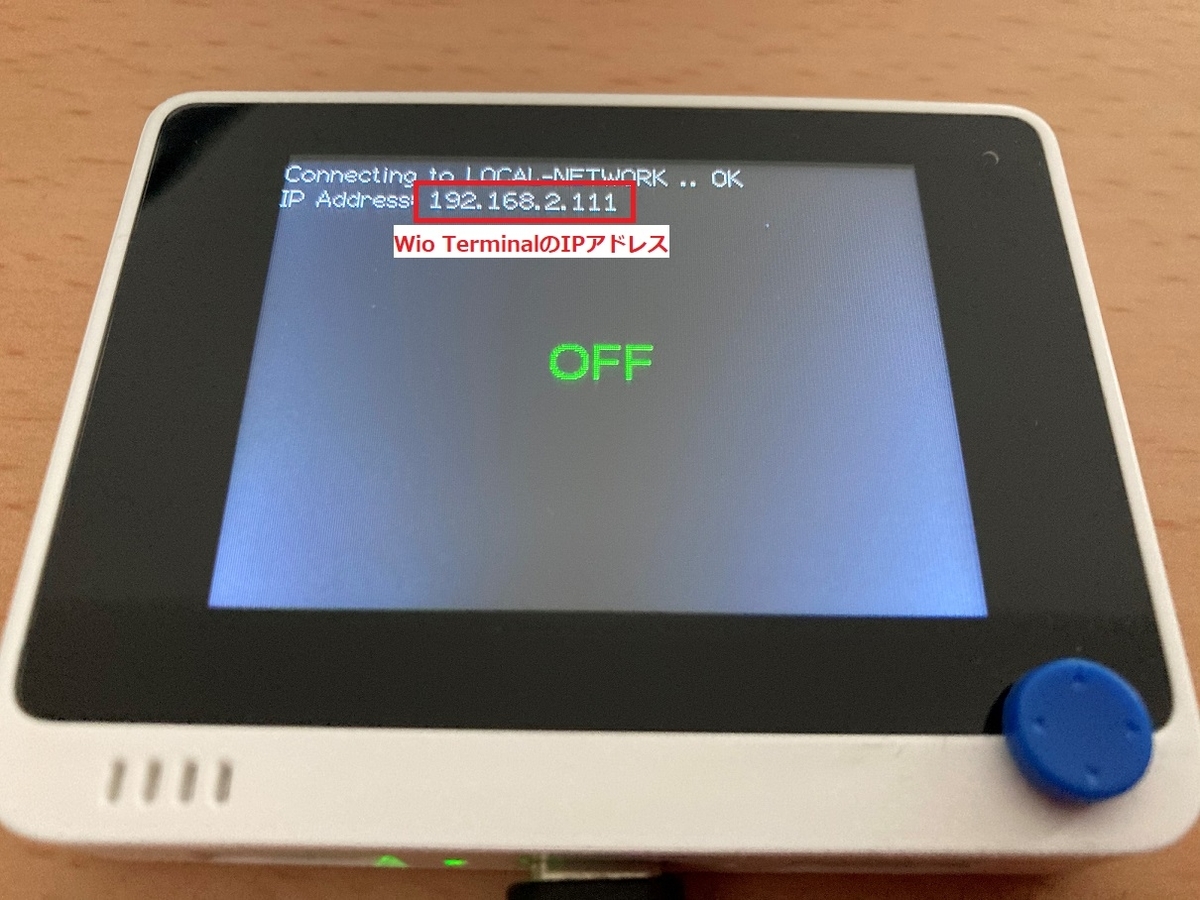
上記サンプルコードの"ssid"と"password"は利用するネットワークに合わせて変更が必要になります。 Wio Terminalに書き込んで実行すると、IPアドレスが表示されるのでアクセスしてみます。

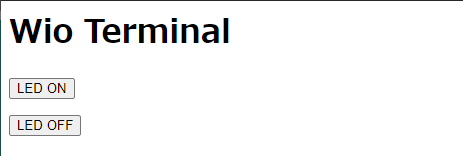
Webブラウザでアクセスすると、下図のような表示になります。 「LED ON」、「LED OFF」ボタンをクリックすることで、Wio TerminalのLEDをON/OFFできます。

cURLなどを使って制御する場合には、ボタンクリック時と同様のリクエストを投げつけてあげます。 (下記はWindows10のPowerShellで実行する例です)
> curl.exe -s -o nil -X POST -d "action=LED ON" [Wio TerminalのIPアドレス] > curl.exe -s -o nil -X POST -d "action=LED OFF" [Wio TerminalのIPアドレス]
まとめ
シンプルなWebサーバーの実装例をご紹介しました。 Seeed_Arduino_rpcWiFiライブラリには他にもサンプルが収録されていて、 Arduino IDEのファイル > スケッチ例 > Seeed_Arduino_rpcWiFiでサンプルスケッチを読み出すことができます。 グラフを描画するサンプル「AdvancedWebServer」などもありますので色々試してみてはいかがでしょうか?
また、クラウド経由で制御したいという場合には、Azure IoTなどを利用することができます。
変更履歴
| 日付 | 変更者 | 変更内容 |
|---|---|---|
| 2021/5/9 | mnakai | 作成 |