Seeed K.K.の中井です。
micro:bitでGroveモジュールを利用できるのはご存じでしょうか? ブロックエディタで直感的なプログラミングができるmicro:bitと、統一されたインターフェースで様々なセンサーやアクチュエーターを利用することができるGroveモジュールの組み合わせは、使う側の人にとって見れば素早く目的を達成することができるアイテムになるんじゃないかと思っています。 ただ、そんな相性の良い組み合わせではあるのですが、I2Cインターフェースを利用しようとすると少し複雑さを感じます。
この記事では、そういった複雑なプログラミングを簡略化することができるMakeCodeの拡張機能の作成を行ってみたいと思います。

使用するデバイスはコチラです。
Grove Inventor Kit for micro:bit
今回使用するmicro:bitにGroveモジュールを接続できるようにするための拡張基板「Grove Shield for micro:bit」ですが、 micro:bitを始めようとする人向けに用意されているGrove Inventor Kit for micro:bitにも付属しています。 micro:bitの可能性を広げることができるキットとして用意されていて、センサーやディスプレイ、アクチュエーターなどの8種類のGroveモジュールと学習用に用意された複数のシナリオを収録したドキュメントなどがパッケージされています。 色々と試してみたいということであればおススメです。
MakeCodeの拡張機能開発
さて本題です。
MakeCodeの拡張機能開発は、公式のドキュメントにもあるように2つの方法があるようです。
- Webブラウザのみで開発
- コマンドラインツールを使用して開発
今回はWebブラウザで開発し、開発した拡張機能をシェアできるようにGitHubとリンクしながらの開発を行ってみます。
GitHubに拡張機能用のリポジトリを作成
Microsoft MakeCode for micro:bitにアクセスし、新しいプロジェクトを開きます。
Webブラウザ上でシェア可能な拡張機能を作成するにはGitHubにリポジトリを作成するところからはじまります。 MakeCodeがGitHubにアクセスできるようにアクセストークンをセッティングしていきます。
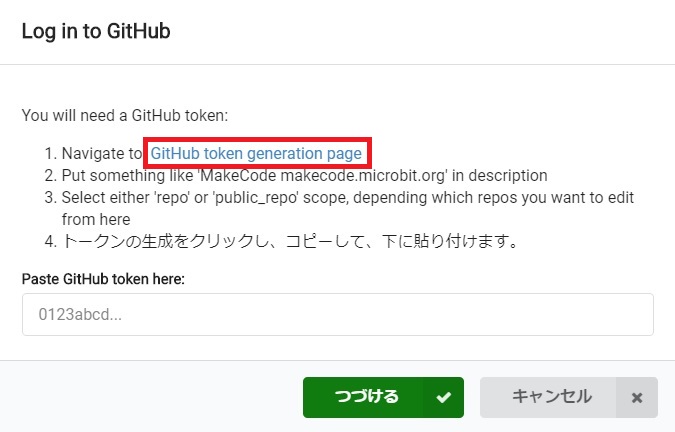
右上の歯車アイコンをクリックして拡張機能を選択し、ページ下部の"Login to GitHub"をクリック。

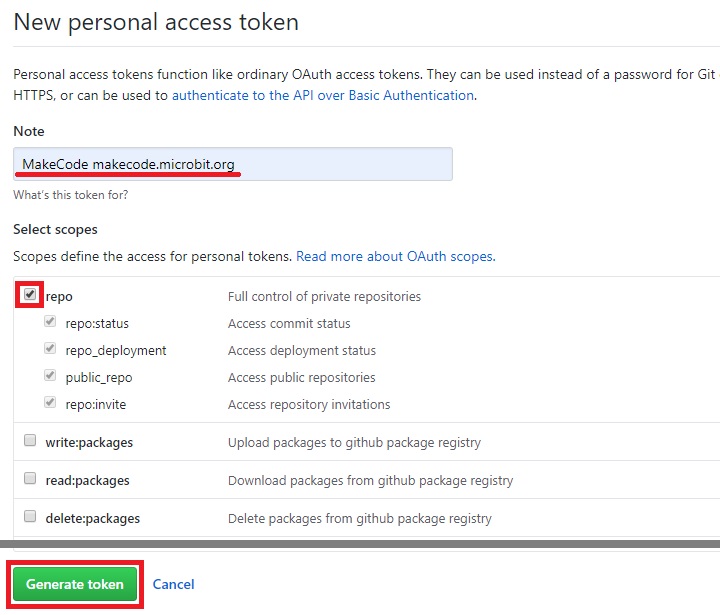
「GitHub token generation page」のリンクをクリックしログインすると、「New personal access token」というページが開きました。 Noteには、発行するアクセストークンの説明を入力するようです。例えば、「MakeCode makecode.microbit.org」です。 作成するアクセストークンには、リポジトリ操作が行えるように"repo"にチェックを入れ、「Generate token」をクリック。

アクセストークンが発行されるので、クリップボードにコピー。

Login to GitHubのページに戻り、発行されたアクセストークンを貼り付け、「つづける」をクリック。
GitHubに拡張機能を作成する準備が整いましたので、一旦画面左上のホームをクリックしてホームに戻る。 戻る際にはプロジェクトの名前を聞かれましたので、最後に動作確認するためにこのプロジェクトは残しておくこととします。「テスト」と名前をつけて保存。
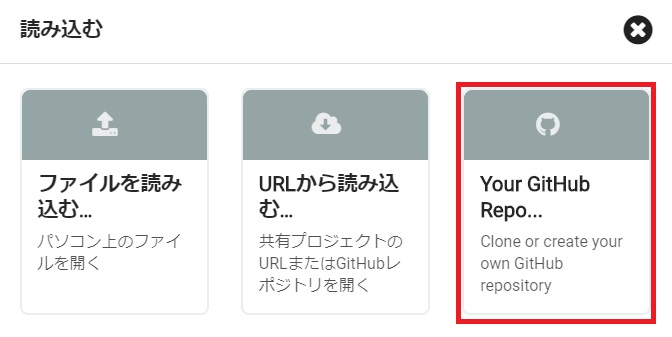
さて、拡張機能を開発するには「読み込む」(公式ドキュメントでは、"Import")をクリックし、続いて「Your GitHub Repo...」をクリック。

「新規作成」をクリックし、"Repo name"、"Repo description"を入力し「つづける」で拡張機能用のリポジトリが作成され、MakeCode上にも拡張機能プロジェクトが作成されます。
- Repo name: pxt-mygrove
- Repo description: MakeCode extension for my Grove module
プログラミング
micro:bitにGrove Shield for micro:bitを接続すると容易にGroveモジュールが接続できるようになります。 I2C接続なものは標準的に用意されているブロックのみでも一応は制御できるのですが、 やや複雑になりがちということから今回作成していく拡張機能はI2C接続である「Grove - 16x2 LCD」をサンプルとしました。 因みに、I2Cアクセス用のブロックは、高度なブロック/入出力端子に用意されています。
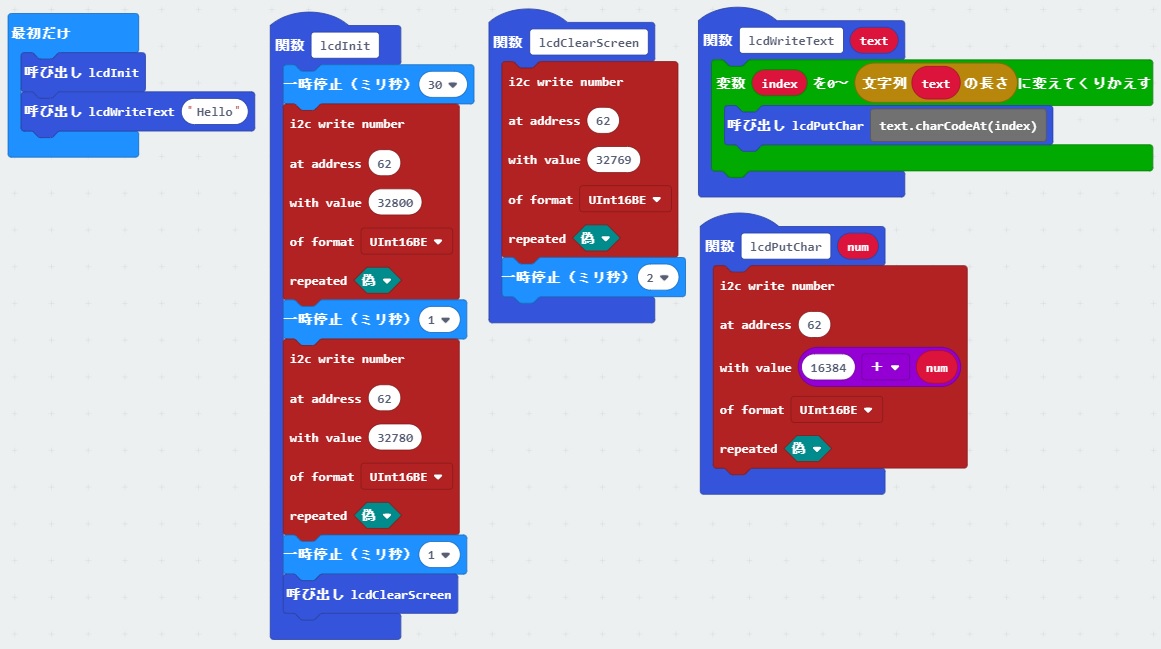
事前にブロックエディタ(と一部JavaScript)で作成したGrove-16x2 LCDのサンプルブロックはコチラです。 文字列から抜き出した文字をアスキーコードに変換する部分(charCodeAt)のみJavaScriptで書いてあげれば、制御できました。

!注意!
Grove - 16x2 LCDと同じようにキャラクタ液晶のGrove - LCD RGB Backlightがあるのですが、コチラはmicro:bit+Grove Shield for micro:bit環境では動作させることができません。 micro:bit+Grove Shield for micro:bit環境では、3.3VのGroveモジュールしか動作させることができないためです。
3.3V 5V Grove - LCD RGB Backlight × 〇 Grove - 16x2 LCDシリーズ 〇 〇
基本的なプログラミング方法
拡張機能プロジェクトでは、ブロックエディタでの作成ができないため、基本的にJavaScriptで開発することになります。 ただし、すべてをプログラミングする必要があるというわけではなく、用意されているコードを挿入していくといった手法をとることができます。
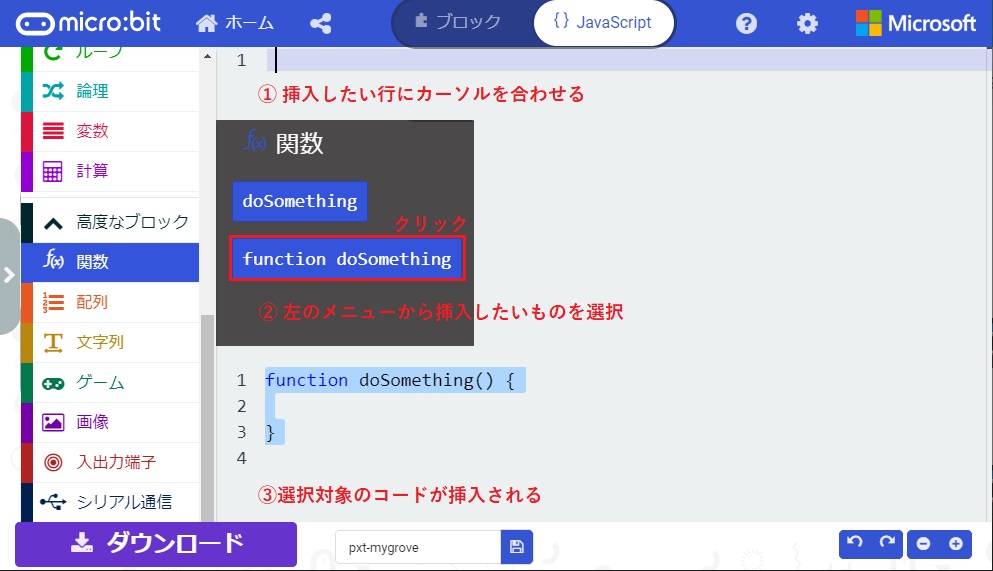
例. 関数の作成
JavaScriptの挿入したい行にカーソルをあわせ、「関数>function doSomething」を選択すると対象のJavaScriptが挿入されます。
いざプログラミング!
参考にしたのは、Arduino用のライブラリです。
GitHub - Seeed-Studio/Grove_LCD_RGB_Backlight: Seeedstudio, Grove - LCD RGB Backlight
まずは、キャラクタ液晶のコントローラとI2Cで通信する部分から。 基本的に書き込みしかしないのでlcdWriteRegister関数のみを用意。
function lcdWriteRegister(reg: number, val: number) { let lcdAddr = 0x3e let cmd = (reg << 8) | val pins.i2cWriteNumber(lcdAddr, cmd, NumberFormat.UInt16BE) }
この関数を使い初期化関数(lcdInit)を作成。
function lcdInit() { basic.pause(30) lcdWriteRegister(0x80, 0x20) basic.pause(1); lcdWriteRegister(0x80, 0x0c) basic.pause(1) lcdClearScreen() }
delay()に相当するのは、基本>pauseを挿入しています。 残りの関数もサンプルブロックを参考に作成。
ブロックエディタに拡張ブロックとして認識させる
一通りプログラミングが終われば、拡張機能(拡張ブロック)として認識させるための作業を行います。
- 参考リンク:Defining blocks
ブロックエディタがカテゴリとして認識できるように、namespaceを与えます。ここでは、MyGroveとしています。 その他のパラメータについては、上記のドキュメントを参照してみてください。
//% weight=100 color=#0080ff icon="\uf1b2" namespace MyGrove { // ↑上の2行を追加 function lcdWriteRegister(reg: number, val: number) { ※namespaceの終端を示す "}" を忘れずに!
また、拡張ブロックとして認識させる関数をexportし、ブロックエディタで表示される名称をblock=で指定します。
//% block="イニシャライズ" export function lcdInit() {
最終的に作成したプログラムはコチラになります。
//% weight=100 color=#0080ff icon="\uf1b2" namespace MyGrove { function lcdWriteRegister(reg: number, val: number) { let lcdAddr = 0x3e let cmd = (reg << 8) | val pins.i2cWriteNumber(lcdAddr, cmd, NumberFormat.UInt16BE) } //% block="イニシャライズ" export function lcdInit() { basic.pause(30) lcdWriteRegister(0x80, 0x20) basic.pause(1); lcdWriteRegister(0x80, 0x0c) basic.pause(1) lcdClearScreen() } //% block="画面をクリア" export function lcdClearScreen() { lcdWriteRegister(0x80, 0x01) basic.pause(2) } //% block="文字列|%text|を表示" export function lcdWriteText(text: string) { for (let index = 0; index <= text.length; index++) { lcdWriteRegister(0x40, text.charCodeAt(index)) } } }
保存の意味も込めてGitHubにpush。

動作確認
最後に動作確認します。 はじめに作成した「テスト」プロジェクトを開き、歯車アイコンから拡張機能を選択すると、今回作成した「pxt-mygrove」がありますが、シェアできるようにGitHubに保存されているので、こちらを読み込むことにします。 検索欄にGitHubのリポジトリのURLを入れるとみつかりました。 これを選択。無事拡張機能を読み込むことができました。

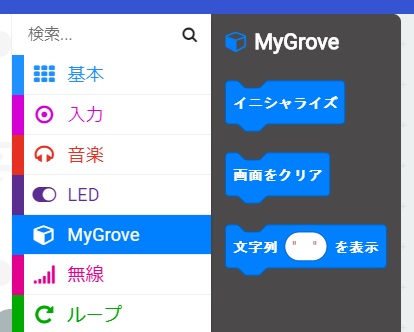
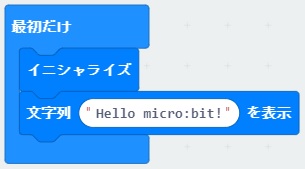
これを使って事前に作成していたサンプルブロックと同じ内容にすると、

はい、スマート!
まとめ
いかがでしたでしょうか?結構簡単に拡張機能を作成することができました。 micro:bitとGroveモジュールは手軽にプログラミングができ、素早く動作させることが可能な相性の良い組み合わせだと思います。 micro:bitを用いてプログラミング体験させるときなどにご活用いただければ幸いです。
変更履歴
| 日付 | 変更者 | 変更内容 |
|---|---|---|
| 2020/4/15 | mnakai | 作成 |